April 21, 2020

How to customize a Typedoc theme
Tweaking the look and feel of Typedoc with CSS and custom fonts
According to the official docs creating a custom theme requires the default theme assets to be copied on the theme. We’re just interested to tweak a few CSS props so we don’t need the rest of the files (layouts, partials, templates, etc).
- Create the directory in your project which will hold the custom theme.
$ mkdir custom-theme- Copy the
main.cssfile fromnode_modules/typedoc-default-themes/bin/default/assets/css/main.cssand paste it incustom-theme/assets/css/main.css.
Note: The official docs say you need to copy the assets from typedoc-default-themes but it won’t work as it will only download a bunch of sass files.
$ mkdir -p custom-theme/assets/css
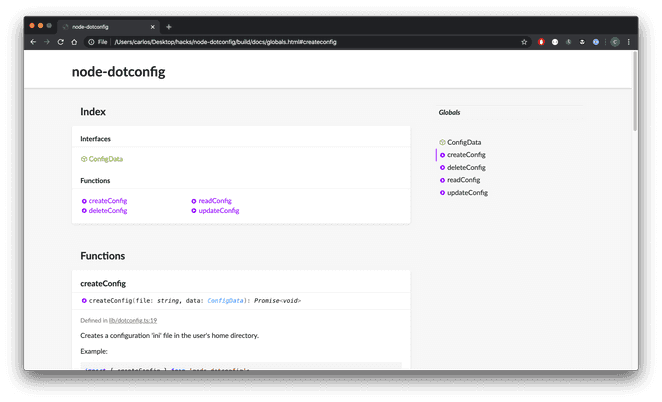
$ cp node_modules/typedoc-default-themes/bin/default/assets/css/main.css custom-theme/assets/css- You can now edit the styles as you please. For example, the snippet below hides the legends, the navbar and sets a different font family. I did this for node-dotconfig as it’s a pretty small utility and I wanted to keep the docs simple.
@import url('https://fonts.googleapis.com/css2?family=Lato:wght@300;400;700&display=swap');
footer {
display: none;
}
.tsd-page-toolbar {
display: none;
}
.tsd-page-title {
padding-top: 30px;
}
body {
font-family: "Lato", sans-serif;
}- Run typedoc with the
--themeconfiguration or edit your config file (typedoc.jsonortypedoc.js):
$ typedoc --theme ./custom-themeOr with typedoc.json
{
"...": "...",
"theme": "./typedoc-theme"
}- Profit

I'm Carlos Roso. I'm a Production Engineer at Meta. Former SDE at Amazon. Ex digital nomad at Toptal and Crossover. In love with open source and design.
More about me